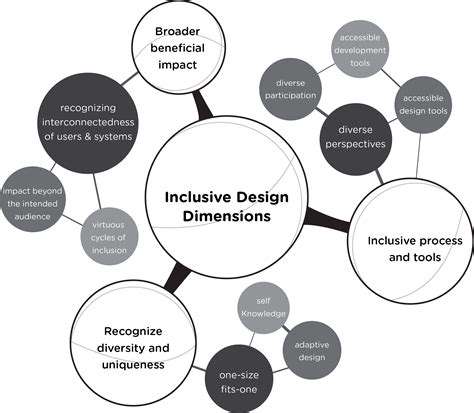
The Role of Inclusive Design in EdTech Development
Additionally, empowering students to guide their own learning process yields significant benefits. This might involve letting them select preferred activities, providing self-assessment tools, or encouraging peer collaboration. Such approaches help learners develop autonomy and deeper subject mastery.
Creating Supportive Learning Environments
Inclusive education requires classrooms where all participants feel valued and empowered. This means cultivating cultures of respect that celebrate diversity while encouraging full participation. Educators should foster open dialogue, validate diverse perspectives, and highlight individual strengths. These elements combine to create spaces where students feel comfortable taking intellectual risks and engaging actively.
Building community connections also plays a vital role. Clear communication standards, peer bonding opportunities, and shared classroom rituals all contribute to an environment where learners can thrive both academically and socially.
Utilizing Technology for Personalized Learning
Modern technology offers powerful tools for addressing learning diversity. Adaptive platforms can customize content pacing and difficulty based on individual progress, targeting specific strengths and knowledge gaps. This personalized approach optimizes outcomes while keeping students appropriately challenged.
Digital resources also provide unprecedented access to varied learning materials. Interactive simulations, multimedia content, and online discussion platforms complement traditional methods, creating richer educational experiences that accommodate diverse needs and preferences.
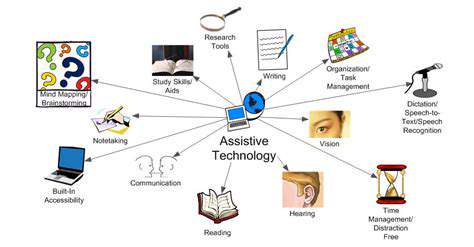
Accessibility Features and Assistive Technologies Integration

Keyboard Navigation
Keyboard navigation remains fundamental for accessibility, particularly for users who cannot operate a mouse. This feature ensures all interactive elements—links, buttons, form fields—can be accessed via keyboard commands. Well-implemented keyboard navigation benefits all users by enabling faster, more efficient interaction.
For individuals with motor impairments, robust keyboard support isn't just convenient—it's often their primary means of digital access. Thoughtful keyboard implementation demonstrates a commitment to universal design principles.
Screen Reader Compatibility
Screen readers transform digital content into speech, granting visually impaired users access to information. Effective compatibility requires semantic HTML structure, proper labeling of interactive elements, and meaningful text alternatives for visual content. A well-structured site should work seamlessly with any screen reading software, not just specific brands.
Beyond technical compliance, true accessibility means creating intuitive experiences where screen reader users can navigate as efficiently as sighted users. This involves logical content organization and clear, descriptive link text that makes sense out of context.
Alternative Text for Images
Effective alt text concisely conveys an image's content and function within its context. Descriptions should be specific enough to provide equivalent information to what sighted users gain visually. For functional images like buttons, the text should indicate the action rather than describe appearance.
Well-crafted alt text benefits not only screen reader users but also anyone experiencing slow connections where images fail to load. It represents a simple yet powerful accessibility tool.
Color Contrast Ratios
Proper contrast between text and background ensures readability for users with low vision or color perception differences. WCAG guidelines recommend minimum ratios to guarantee legibility under various conditions. Inadequate contrast creates unnecessary barriers for millions of users worldwide.
Regular contrast checking should become standard practice during design reviews. Many free online tools can instantly evaluate whether color combinations meet accessibility standards.
Captioning and Transcripts
Multimedia accessibility requires both captions (synchronized text for audio) and transcripts (complete text versions). These features serve diverse users—from the deaf and hard-of-hearing to those in sound-sensitive environments. They also benefit language learners and anyone needing to reference content later.
Quality captions should include relevant non-speech information like sound effects and speaker identification when helpful. Transcripts offer additional value by being searchable and skimmable.
Measuring and Evaluating the Impact of Inclusive Design

Understanding the Scope of Impact Measurement
Effective evaluation begins with clearly defining success metrics for inclusive initiatives. Without precise goals, measuring progress becomes impossible. Evaluators must consider both immediate outcomes and long-term effects across all stakeholder groups.
Contextual factors—economic conditions, cultural norms, technological access—can significantly influence results. A robust evaluation accounts for these external variables when interpreting data.
Quantitative Methods for Impact Assessment
Numerical data provides objective measures of change. Participation rates, completion statistics, and performance metrics offer concrete evidence of an initiative's effectiveness. Proper statistical analysis helps distinguish actual impact from unrelated fluctuations.
Data collection should employ rigorous methodologies to ensure reliability. Random sampling, control groups, and standardized measurement tools all contribute to valid results.
Qualitative Methods for Impact Assessment
Personal narratives and observational data reveal aspects numbers alone cannot capture. Interviews and focus groups uncover how participants experience changes in their learning environments. These methods often identify unexpected benefits or challenges that quantitative data might miss.
Thematic analysis helps organize qualitative findings into actionable insights. Researchers should look for recurring patterns while remaining open to unique individual experiences.
Developing a Comprehensive Evaluation Framework
An effective framework combines quantitative and qualitative approaches while addressing ethical considerations. Standardized methodologies enable meaningful comparisons across different programs and time periods. The framework should specify data sources, collection methods, analysis techniques, and reporting formats.
Regular evaluation cycles allow for continuous improvement. Findings should inform immediate adjustments while contributing to long-term strategic planning.