Designing User Centric EdTech Experiences
Identifying Key User Personas
Creating detailed user personas is vital for understanding needs. These aren't just simple descriptions - they show us the real people who will use our tools. Good personas include how people learn best, how comfortable they are with technology, and what they hope to achieve. This helps designers make tools that fit each group perfectly.
Analyzing Existing Tools and Resources
Before building new EdTech, we must study what already exists. This means looking at what current tools do well and where they fall short. By seeing what needs aren't being met, we can create better solutions. This review helps us avoid repeating mistakes and build on what works.
Looking at existing tools teaches us valuable lessons. We learn what features help learning and where we can improve. This knowledge lets us create more effective tools that truly meet users' needs.
Prioritizing Needs and Defining Requirements
After identifying needs, we must decide which are most important. Some needs must be met right away, while others can wait. This helps us use our time and money wisely, focusing on changes that will help users most.
Clear requirements guide the design process. These should be SMART: Specific, Measurable, Achievable, Relevant, and Time-bound. Well-written requirements ensure the final product actually solves the problems we've identified.
Evaluating and Iterating on Design Solutions
Creating good EdTech takes many tries. We need to test designs with real users and make changes based on their feedback. This ongoing process helps us fix problems and make the tool better.
Testing throughout design leads to constant improvement. The final product should work smoothly, be easy to use, and truly meet users' needs. This approach creates tools people want to use.
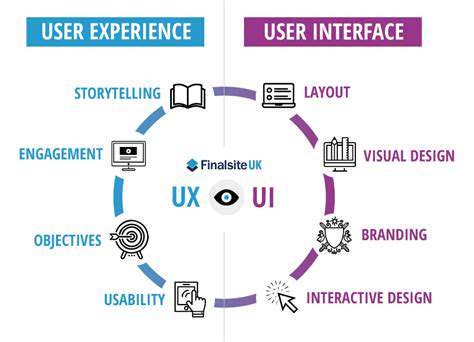
Optimizing User Interface and User Experience (UI/UX)

Prioritizing User Needs
Knowing your users is the key to good design. Research like surveys and tests shows us what users really want and where they struggle. This knowledge should guide every design choice, making the tool easier and more pleasant to use. Good research creates products people enjoy using again and again.
Watching how users interact with a design teaches us much. This data shows where we can improve the experience. Understanding this information correctly leads to better designs.
Streamlining Navigation
Easy movement through a tool is essential. Clear labels, logical organization, and good structure make using the tool smooth and simple. Users should find what they need quickly, without frustration. The best designs let users accomplish tasks with little effort.
Enhancing Visual Appeal
An attractive design keeps users interested. Consistent colors, fonts, and images create a professional look. The design should be the same across all devices and platforms.
Good pictures and graphics improve the look but shouldn't distract from the main tasks. Choosing the right visual elements makes the tool both pleasing and useful.
Optimizing Interaction Design
The best designs make user actions feel natural and easy. Input methods should be clear, responses predictable, and feedback helpful. Users should feel in control as they complete tasks.
Each action should have a clear result. This builds trust and makes the tool feel reliable. The design must always focus on helping users reach their goals.
Considering Accessibility
Good design includes everyone. Following accessibility guidelines helps users with disabilities. This means adding text descriptions for images, using clear colors, and allowing keyboard use. Accessible design lets all users have the same positive experience. We must think about different needs during design.
Implementing Responsive Design
Designs must work well on all devices. A responsive layout adjusts to different screen sizes. This is crucial today as people use phones, tablets, and computers. The design should fit each user's device perfectly.
Utilizing Feedback Mechanisms
Good feedback helps users understand the system. Clear responses to actions keep users engaged and reduce confusion. Helpful feedback creates a positive experience where users feel informed. People should always know what's happening when they use the tool.